Cara Membuat Blogspot Menjadi Toko Online
Blogspot merupakan salah satu produk google untuk membuat blog gratis dengan masa aktif selamanya. Walaupun namanya blogspot sebagai sub domainnya tapi cara membuatnya bukan berarti di blogspot.com tetapi untuk membuat sebuah situs blogspot sobat bisa membuatnya di blogger.com walaupun ketika sobat mengisi url dengan blogspot.com akan secara otomatis dialihkan ke google user untuk blogger.com.
Dari blogger.com sobat bisa login dengan account google untuk bisa masuk ke dashboard. Disana sobat bisa membuat blog baru baca tutorialnya Cara Membuat Blog Bisnis Online. Dalam pembuatannya terdapat langkah yang cukup penting dan sangat dominan untuk kelangsungan blog yang sobat akan buat yaitu pemilihan tamplate yang akan di gunakan sebagai tampilan default blogspot.
Cara Membuat Blogspot Menjadi Toko Online
Ketika sobat ingin belajar berjualan dengan toko online mungkin sobat bisa mencoba cara ini, karena tidak perlu mengeluarkan modal yang besar untuk membuatnya cukup modal komputer / PC yang terkoneksi internet dan sedikit banyak pengetahuan tentang web programing, bagaimana caranya?
Blogspot bisa dijadikan toko online dengan menggunakan tamplate yang di desain untuk memasang konten yang akan di jual layaknya toko online profesional yang memiliki Keranjang Belanja / Shopping Cart, sehingga produk yang akan dibeli bisa diproses secara online dari segi jumlah kuantitas barang dan total harga yang harus di bayarkan, berikut ini penampakan blog toko online yang saya pakai untuk jualan.
Template | Live Demo
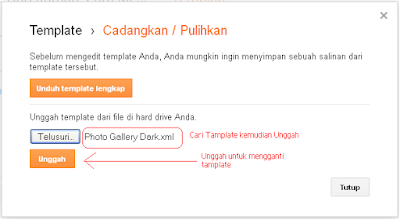
Langkah pertama adalah download dahulu tamplatenya, kemudian masuk ke Dashboard blogspot sobat dan pilih bagian tamplate kemudian klik di Cadangkan/Pulihkan, setelah itu upload file tamplate yang tadi telah kita download biasanya filenya berformat .xml
Setelah berhasil mengunggah tamplate, salin kode html berikut ini ke dalam Tamplate Entri di bagian Setelan >> Pos dan Komentar
<table border="1" style="width: 660px;">
<tbody>
<tr>
<th class="item_thumb" id="thumb" width="45%"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjm9O1RFJg-PtXmka2JFgC2Qw3c7m-IsRx42Hc0rIzXaHg8u3mK0zO9NJUvVWNYUzW9ocbjpcQPQ2PVn9nO9Pfc1KKyej3EWWptIHl0tKYWqd8WvICBmbvuzMcG9IWkxIqdULoUMwewcXpV/s1600/blue.gif" onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}"><img alt="" border="0" id="BLOGGER_PHOTO_ID_5610175970378217570" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjm9O1RFJg-PtXmka2JFgC2Qw3c7m-IsRx42Hc0rIzXaHg8u3mK0zO9NJUvVWNYUzW9ocbjpcQPQ2PVn9nO9Pfc1KKyej3EWWptIHl0tKYWqd8WvICBmbvuzMcG9IWkxIqdULoUMwewcXpV/s400/blue.gif" style="cursor: hand; cursor: pointer; display: block; height: 164px; margin: 0px auto 10px; text-align: center; width: 148px;" /></a></th>
<td><input class="item_add" type="button" value="Add to Cart" /></td>
</tr>
<tr>
<th><b>Item Name</b></th>
<td class="item_name">Product Name Goes here!</td>
</tr>
<tr>
<th><b>Price</b></th>
<td class="item_price">$99.99</td>
</tr>
<tr>
<th><b>Description</b></th>
<td class="item_Description">Your product description here!</td>
</tr>
<tr>
<th><b>Available Stock</b></th>
<td>Stock count here!</td>
</tr>
<tr>
<th><b>Misc</b></th>
<td>Place extra thumbs/images of product here</td>
</tr>
</tbody>
</table>
<tbody>
<tr>
<th class="item_thumb" id="thumb" width="45%"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjm9O1RFJg-PtXmka2JFgC2Qw3c7m-IsRx42Hc0rIzXaHg8u3mK0zO9NJUvVWNYUzW9ocbjpcQPQ2PVn9nO9Pfc1KKyej3EWWptIHl0tKYWqd8WvICBmbvuzMcG9IWkxIqdULoUMwewcXpV/s1600/blue.gif" onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}"><img alt="" border="0" id="BLOGGER_PHOTO_ID_5610175970378217570" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjm9O1RFJg-PtXmka2JFgC2Qw3c7m-IsRx42Hc0rIzXaHg8u3mK0zO9NJUvVWNYUzW9ocbjpcQPQ2PVn9nO9Pfc1KKyej3EWWptIHl0tKYWqd8WvICBmbvuzMcG9IWkxIqdULoUMwewcXpV/s400/blue.gif" style="cursor: hand; cursor: pointer; display: block; height: 164px; margin: 0px auto 10px; text-align: center; width: 148px;" /></a></th>
<td><input class="item_add" type="button" value="Add to Cart" /></td>
</tr>
<tr>
<th><b>Item Name</b></th>
<td class="item_name">Product Name Goes here!</td>
</tr>
<tr>
<th><b>Price</b></th>
<td class="item_price">$99.99</td>
</tr>
<tr>
<th><b>Description</b></th>
<td class="item_Description">Your product description here!</td>
</tr>
<tr>
<th><b>Available Stock</b></th>
<td>Stock count here!</td>
</tr>
<tr>
<th><b>Misc</b></th>
<td>Place extra thumbs/images of product here</td>
</tr>
</tbody>
</table>
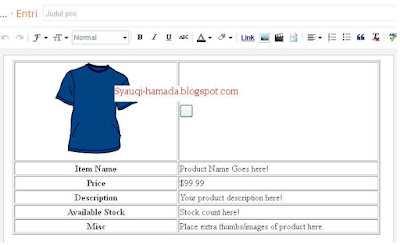
Kode Html di atas berfungsi untuk layout postingan seperti gambar berikut
Silakan Sobat isi postingan sesuai dengan produk yang akan di jual, ganti gambar, nama, deskripsi dan harganya.
Langkah selanjuntnya ialah mengkonfigurasi Simple Cart menggunakan email Paypal
Sobat masuk ke tamplate seperti cara di atas kemudian pilih edit Html, kemudian cari kode berikut ini dan kemudian ganti di bagian emailnya dengan email sobat yang terdaftar di paypall
<script type='text/javascript'>
simpleCart.email = "bloggermint@gmail.com";
simpleCart.checkoutTo = PayPal;
simpleCart.cartHeaders = ["thumb_image" , "Quantity_input" , "Total", "remove" ];
</script>
<tr><th><b>Misc</b></th>
<td>Place extra thumbs/images of product here</td>
</tr>
</tbody>
</table>
Langkah selanjuntnya ialah mengkonfigurasi Simple Cart menggunakan email Paypal
Sobat masuk ke tamplate seperti cara di atas kemudian pilih edit Html, kemudian cari kode berikut ini dan kemudian ganti di bagian emailnya dengan email sobat yang terdaftar di paypall
<script type='text/javascript'>
simpleCart.email = "bloggermint@gmail.com";
simpleCart.checkoutTo = PayPal;
simpleCart.cartHeaders = ["thumb_image" , "Quantity_input" , "Total", "remove" ];
</script>
<tr><th><b>Misc</b></th>
<td>Place extra thumbs/images of product here</td>
</tr>
</tbody>
</table>
Cara membuat blogspot di hp
Cara membuat blogspot di HP pada dasarnya sama dengan di PC atau Laptop, yang membedakan hanya pada tampilan untuk versi mobile biasanya tampilannya lebih di padatkan. Jika sobat menggunakan browser seperti mobile chrome atau opera mini tampilan mungkin sama persis dengan versi desktop dengan zoom in dan out untuk pemakaiannya, tapi jika menggunakan aplikasi blogger mobile ini akan terlihat lebih simple untuk posting atau edit content.Buat para blogger menggunakan blogger versi mobile cukup membantu jika sobat sedang berada di perjalanan atau diluar kota. Versi mobile juga sangat mendukung untuk penulisan content seputar smart phone atau tablet ketika memerlukan screen shot layar dari gadget mobile.
Cara Membuat Blogspot Keren
Blogspot dikatakan keren cukup relatif, karena penilaian orang bisa jadi berbeda dari segimana bisa di bilang keren. Untuk para blogger sebuah blog bisa dikatakan keren misalnya jika pengunjungnya sudah ribuan perhari, yang menunjukan keunggulan situs blog dari segi konten dan optimasinya di mesin pencari. Bagaimana supaya blog memiliki performa yang baik dalam berkompetisi di rimba belantara internet salah satunya faktor kecepatan loading page, jadi jika pengunjung dengan bandwidt yang pas-pasan juga masih bisa membukanya.Faktor lain untuk sebuah blog yaitu tamplate yang responsive mengingat sekarang banyak device yang di gunakan oleh user yang tentunya memiliki resolusi yang berbeda-beda, tamplate responsive memiliki kelebihan bisa menyesuaikan device yang membukanya.
Cara Membuat Blogspot Menjadi Website Domain TLD
Dalam dashboard blogger terdapat fasilitas untuk pengguna untuk mengubah domain hosted menjadi domain tld, Apa itu TLD (Top Level Domain)?
Top Level Domain Name adalah deretan kata dibelakang nama domain seperti:
.com (dotcommercial) = Komersil
.net (dotnetwork) = Network
.org (dotorganization) = Organisasi
.edu (doteducation) = Pendidikan
.gov (dotgoverment) = Pemerintahan
.mil (dotmilitary). = Militer
Ada dua macam Top Level Domain, yaitu Global Top Level Domain (gTLD) dan Country Code Top Level Domain (ccTLD).
gTLD adalah seperti yang diungkapkan diatas, seperti : .com, .net, dll.
ccTLD adalah TLD yang diperuntukkan untuk masing-masing negara, seperti Indonesia dengan kode ID (co.id, net.id, or.id, web.id, ac.id, sch,id) atau Singapura dengan kode SG (com.sg, net.sg, dsb).
Top Level Domain ini secara umumnya sering di sebut dengan istilah ‘extension' domain.
Apa itu Second Level Domain (SLD)?
Second Level Domain Name (SLD) adalah nama domain yang sobat daftarkan. Misalnya nama domain yang sobat daftarkan adalah Syauqi-Hamada.com, maka Syauqi-hamada adalah SLD dan .comnya adalah TLD.
.com (dotcommercial) = Komersil
.net (dotnetwork) = Network
.org (dotorganization) = Organisasi
.edu (doteducation) = Pendidikan
.gov (dotgoverment) = Pemerintahan
.mil (dotmilitary). = Militer
Ada dua macam Top Level Domain, yaitu Global Top Level Domain (gTLD) dan Country Code Top Level Domain (ccTLD).
gTLD adalah seperti yang diungkapkan diatas, seperti : .com, .net, dll.
ccTLD adalah TLD yang diperuntukkan untuk masing-masing negara, seperti Indonesia dengan kode ID (co.id, net.id, or.id, web.id, ac.id, sch,id) atau Singapura dengan kode SG (com.sg, net.sg, dsb).
Top Level Domain ini secara umumnya sering di sebut dengan istilah ‘extension' domain.
Apa itu Second Level Domain (SLD)?
Second Level Domain Name (SLD) adalah nama domain yang sobat daftarkan. Misalnya nama domain yang sobat daftarkan adalah Syauqi-Hamada.com, maka Syauqi-hamada adalah SLD dan .comnya adalah TLD.
Caranya silakan sobat masuk ke dashboard blogger kemudian pilih setelan dasar seperti gambar berikut:
Silakan sobat isi pada domain pihak ketiga dengan domain yang sudah sobat beli dari penyedia layanan hosting. Dibagian server yang sobat daftarkan domainnya harus di setting DNSnya terlebih dahulu.
Semoga bermanfaat.













.jpg)
.gif)
.gif)
.jpg)
